UX Research & Outreach
A software company with 90+ products needed research conducted for the first of many software development efforts. I created a research resource that turned client participants into team members.
RealPage: Co-Developing a Solution, and a Client “Research Team”
A B2B SaaS company with 90+ products needed us to research client needs for the first of many software consolidation efforts. I created a research resource that turned client participants into team members.
TL;DR
We created a team-like research framework that helped clients take an active role in developing the products they use every day. This user-led “team” helped us discover pain points and possible solutions for a lengthy, onerous process.
The Problem Space
We’ve been your customer for years, don’t you guys know this stuff already? Why am I telling you my name again?
RealPage’s 90+ property management products were acquired one by one, and never fully-integrated. This made the process of bringing a new subscription online intensely time-consuming, and required a significant staff investment on the part of RealPage, as well as on the part of the property management customer.
There had to be a way to simplify this, but we didn’t want to just go on anecdotal evidence. The consolidation process for these products would be a massive, whole-company endeavor, and require all of RealPage’s 6200 employees’ participation, and doing it wrong would be impossibly expensive, and possibly a critical error.
We would also need to do a significant amount of research in order to build this right, and participant fatigue is a serious issue for research departments. Additionally, we wanted to spend more money on conducting research, not participant recruitment.
Participants in the research process included
Individuals I invited from a cross-section of property management companies; small, large, local, and national
RealPage employees who were part of onboarding processes, or managed any of the many onboarding processed for new customers
RealPage executives and upper management
The UX Research team
Participants
Creating a C.R.E.W.
As part of the effort to create an inviting experience, we created a “crew” among our customer recruits for our Customer Experience & Research Workshops. I wanted them to feel like they were part of a team, rather than test subjects or uninvolved participants, like a steering committee but more fun.
I believe that fostering a sense of community helped them feel like they were a part of a team of change-makers, and encouraged participation.
I set up a design competition within our UX team for a CREW logo - the CTO would be the judge of which logo we would use. The image selected was a very simple glyph of an astronaut on a black background. We ordered t-shirts, vinyl stickers, trade show banners, and more for the annual customer conference to recruit participants. These items were very successful, and gained us a significant base from which to draw participants.
We began to receive emails from PMCs asking to be signed up for a research session - participants had been using their membership in the CREW as social currency with their colleagues. The word-of-mouth recruiting was working exactly as intended - having too many participants is never a problem!
The Research Plan
5 Group Sessions Over Conference Call Covering…
Varying PMC sizes
Questions re: pain points around implementations
Product implementation pain points
Concerns about communications from/to Real Page
Processes, software, responsibilities of those who participate in implementation
To determine
Source(s) of the problems
Accuracy of our assumptions
Solutions that would conform to their software, processes, and structures
Personas
While we collected this information from participants, we would be implementing it in the personas and journey maps our department was developing.
Up to that point, teams had developed personas individually, but archetypal personas were absolutely useful from an organizational perspective. Getting everyone to agree on who our customers are, and allowing them to add product-specific facets, would ensure that the entire organization was on the same page when speaking about our users.
Our team devised a framework for the research sessions to give participants and RP management an idea of what to expect.
Initial workshop to establish pain points, poorly-met needs, and unmet needs in the process of onboarding new software.
A second, shorter, clarifying workshop to hone in on specifics for problems we’d determined to be critical for a cross-section of PMCs (property management companies)
An opportunity for the UX team to develop prototypes, recommendations, and streamlined processes to recommend to the internal team and PMCs
Usability tests to determine if the needs had been met, and if the solutions devised were accurate, adequate, and accessible.
The Framework
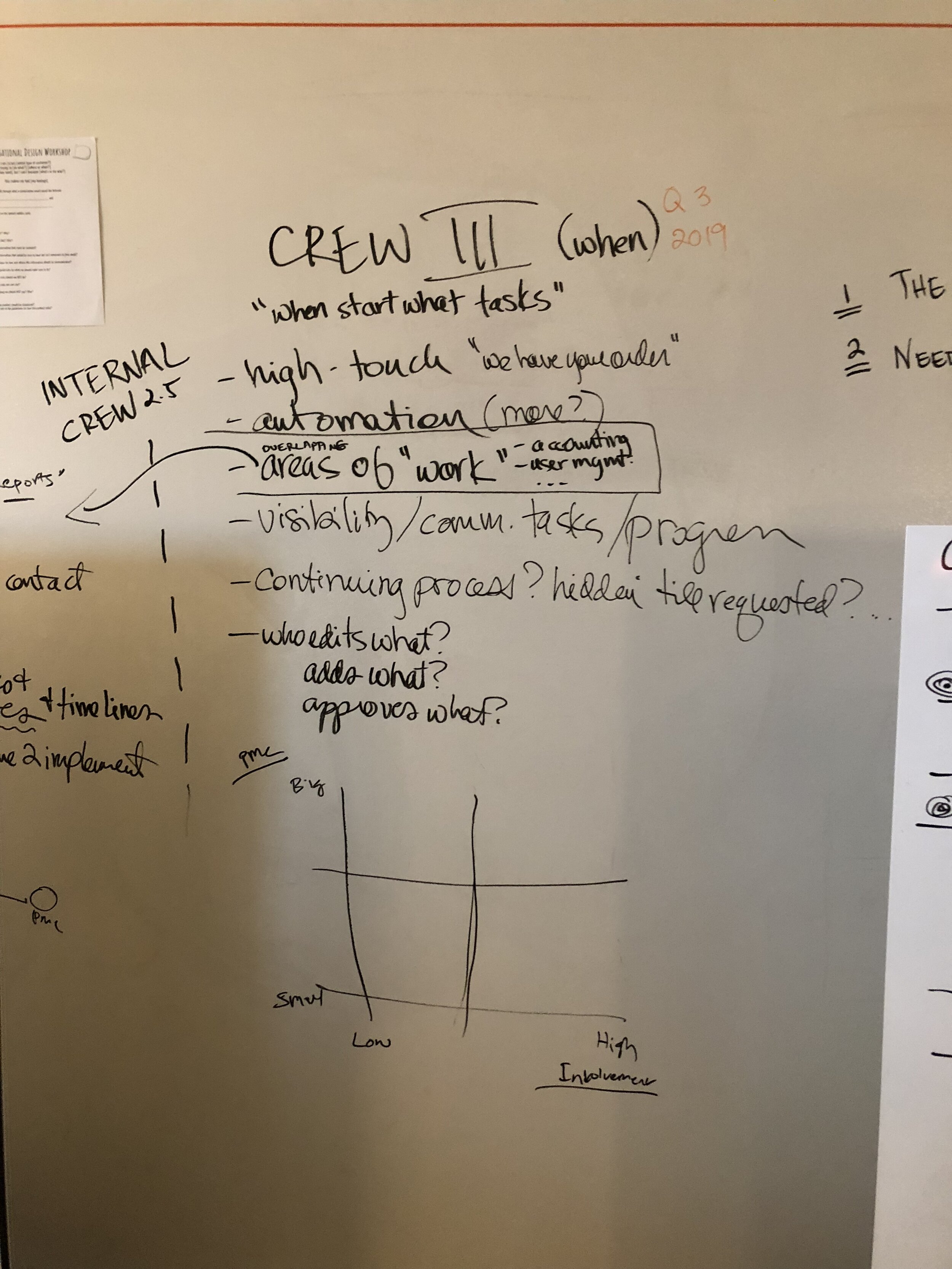
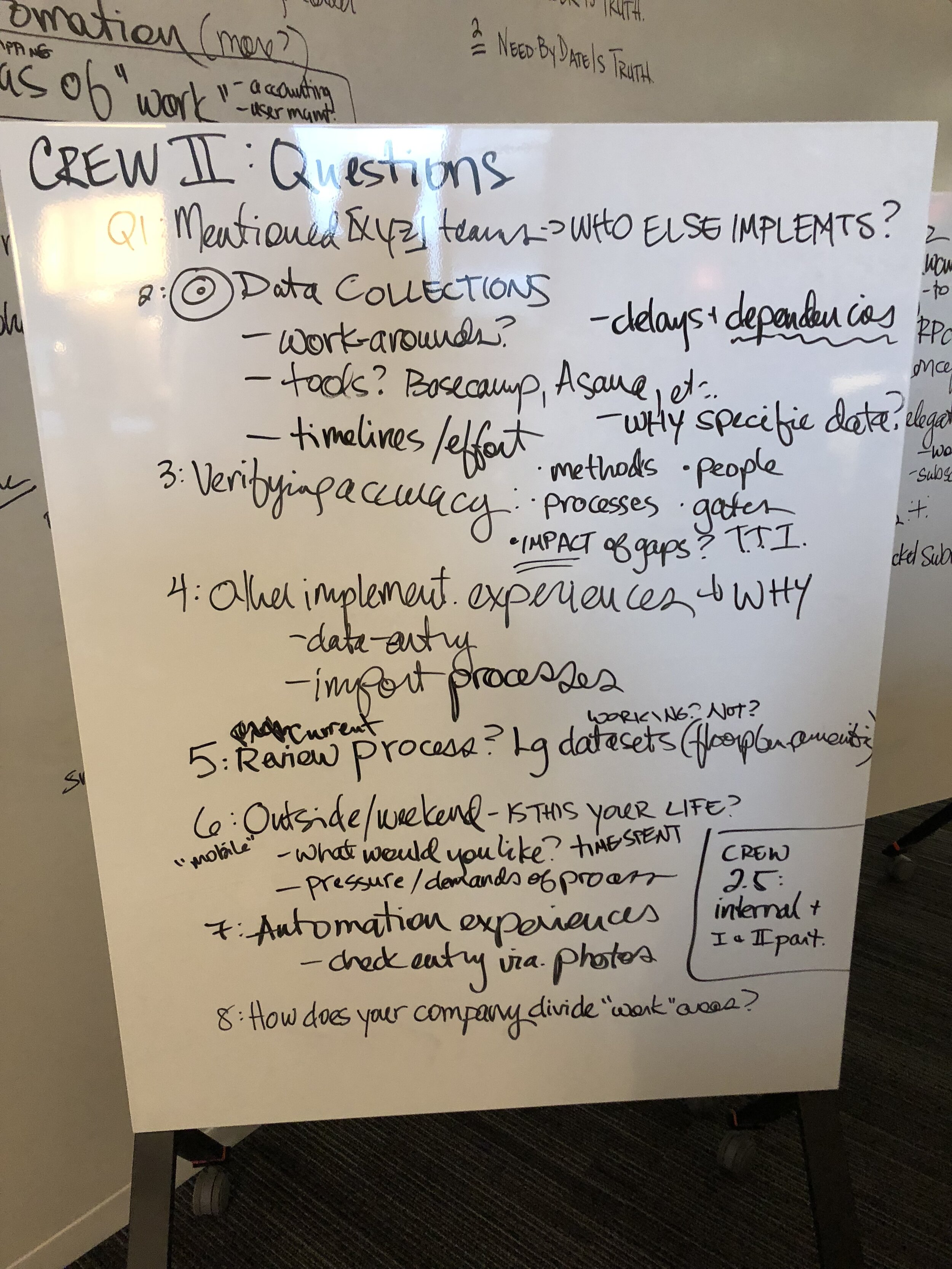
Discussion Guide
Working with the rest of the research team and the UX Designer, together we developed loose discussion guides for the sessions:









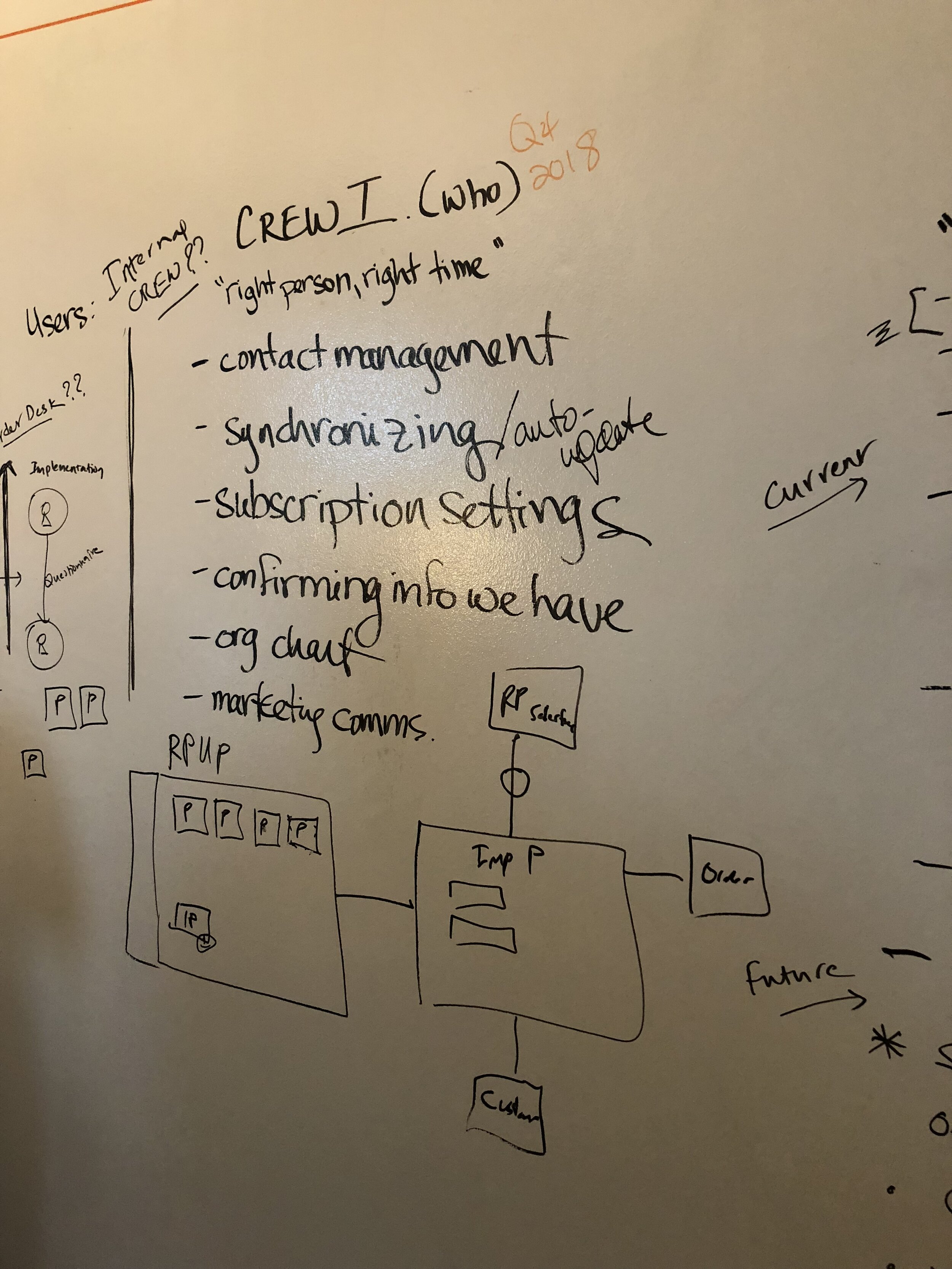
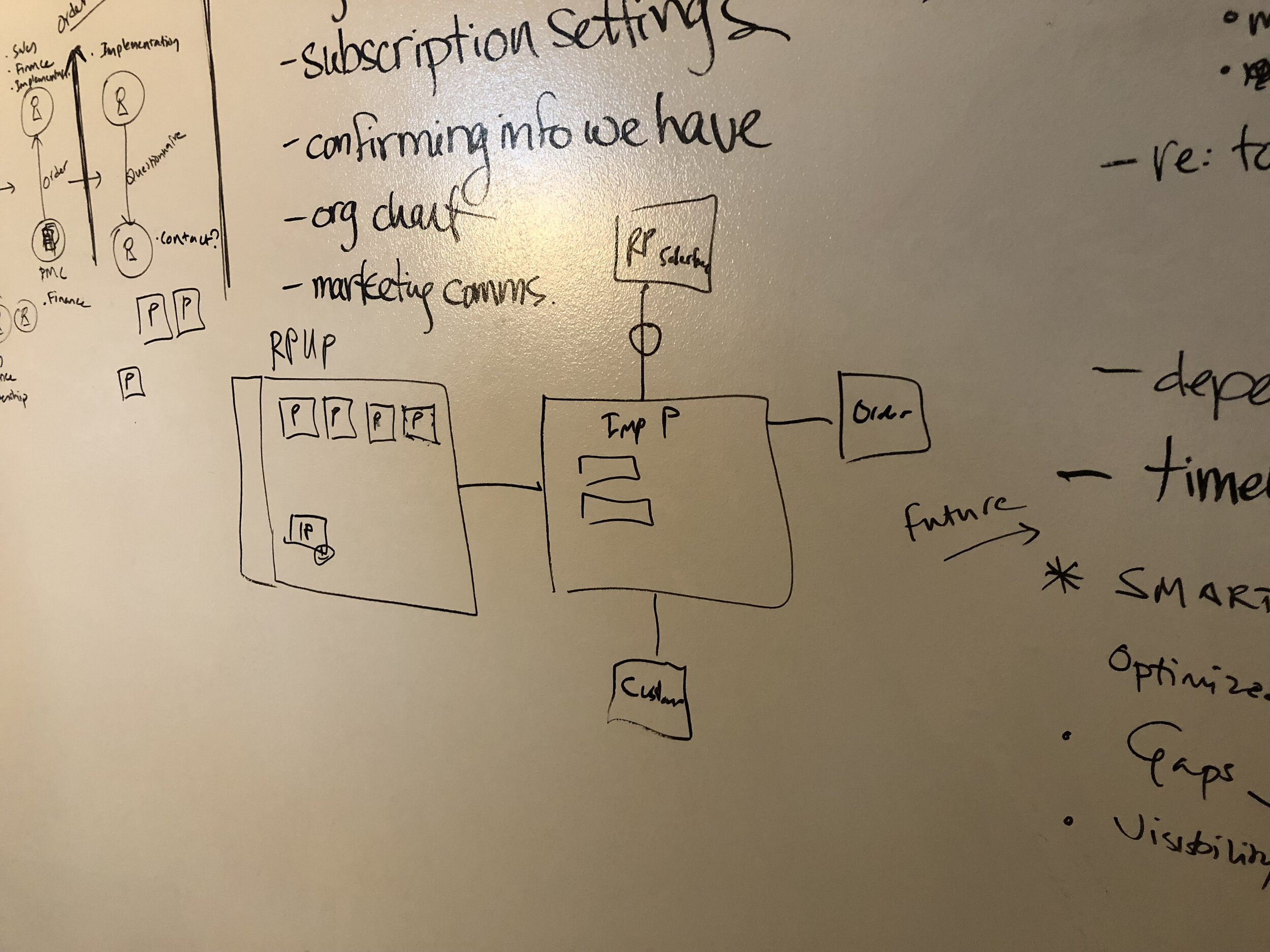
We also created process diagrams for CIMPL in order to delineate for ourselves and our participants where things went wrong. This would also help us later to provide solutions for internal teams.
Whiteboard of process
Presentable version of the process diagram
The Sessions
During the interview sessions, I had a Pain Points diagram drawn out on a whiteboard, with 3 concentric circles: critical pain points, moderate pain points, and lesser pain points.
When someone on the RealPage side heard a pain point mentioned, they would write it on a post-it and place it within one of the circles. This pain point and placement was then verbally confirmed with the Property Management Company (PMC) participants.
Compilation of all PMCs’ pain points diagrams from all sessions, with duplicates merged
While our session findings reflected many of the things RP employees believed, each stage of this research would confirm or challenge those beliefs, and inform the next step in the framework. We left some wiggle room for changes in direction, and didn’t finalize scripts or other deliverables until after the data had been collected.
The CTO, also a participant in the sessions, was our executive sponsor; we presented the CREW I findings (Google Drive document) to him as documentation of the process, findings, and support for further stages.
Findings
An obvious time-saver would be a centralized electronic form. This was validated during testing.
A common refrain from participants in the CREW sessions was frustration with Excel spreadsheets, corrupted files, macro problems, and the obvious – why are we still doing this through email?
RP’s systems must contain copious amounts of this information both as current customer info and sales’ collected data on prospects; instead of being entered manually by customers as if it were new information, it could be reviewed and then approved by customers in the implementation process. Data that RP didn’t have could be collected in the same form and bundled in the results.
Additionally this form would help RP centralize the collected data. Each department had their own forms on a multitude of different services and websites, stored in many different ways (printouts, handwritten excel printouts, etc.) and the streamlining and centralization of that data collection would be a lifesaver for the RP teams.
I began prototyping that form, which gave me insight into how the data was collected, and where data could be retrieved. I passed this form to the UX-D on the project when I left the organization.
The process of creating a centralized form took forever, due to redundancies, security clearance problems – I needed to track down individuals to grant me access to documents and tabs within spreadsheets, supplementary websites, and information about what data RP stores where, and which department was responsible for maintaining it.
There was resistance to the idea of change from some – “We know how this works as it is, why are YOU getting involved?” On the bright side, most RP employees involved in the CIMPL process were thrilled that this research had been launched, and couldn’t wait to see results.
First Solution: Online Form
Photo by You X Ventures on Unsplash













